17. Dezember 2017
Generating AL objects from JSON
As interacting with WebServices, especially JSON/REST based WebServices, becomes more and more important, it was very good to see that the new NAV dev environment made it quite easy to do exactly that a couple of releases ago. After reading AJ Kauffmann’s excellent blog post on that topic, I had the idea to auto-generate that code based on a JSON file, so that you no longer need to write a single line of code to get a working base structure. With release 2.3.0 of my VS Code extension this is now possible!
For the following steps I assume that you already have an AL project in place. The hello world one, that you can get with command „AL: Go!“ works fine as well. The workflow after installing my extension is as follows:
- Hit Ctrl+Shift+P1 and enter „ALR gen“. This will get you the command to call my generation task as VS Code supports partial search in the command palette2. Hit enter to start it
- It will now ask you for a URL where it can get the JSON file you want to use. Using a slightly different URL than in AJ’s post you could get the Github issues on NAV on Docker: https://api.github.com/repos/Microsoft/nav-docker/issues
- Tell it how you want to name the entity you work with in D365, in our example maybe „Issues“
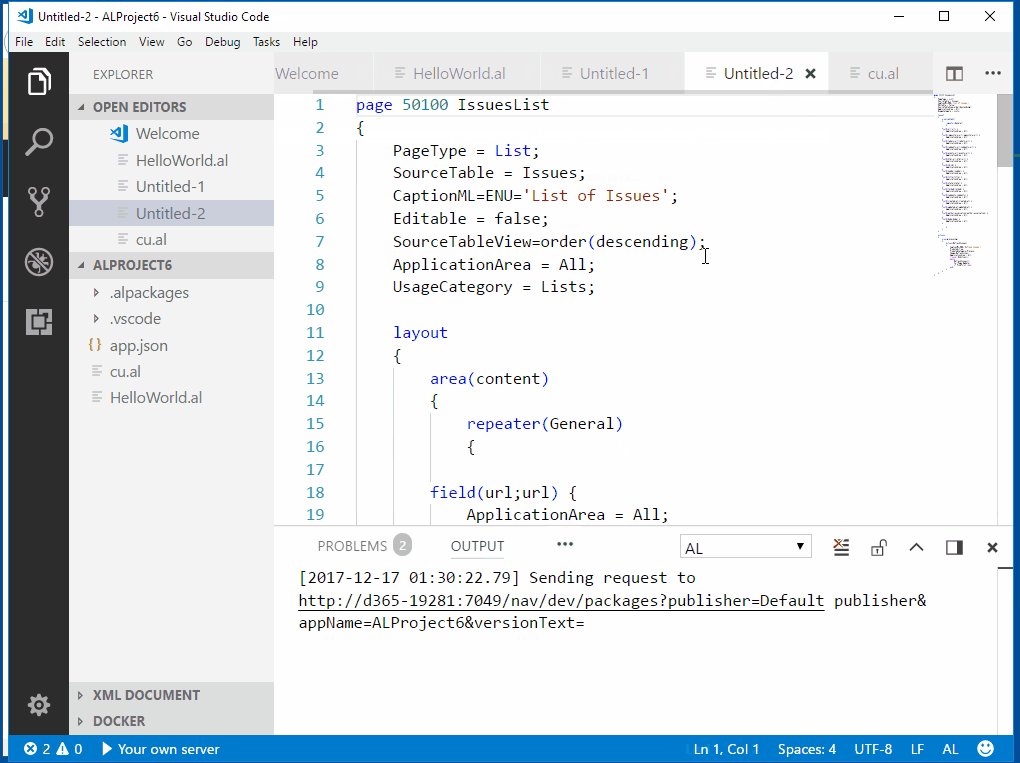
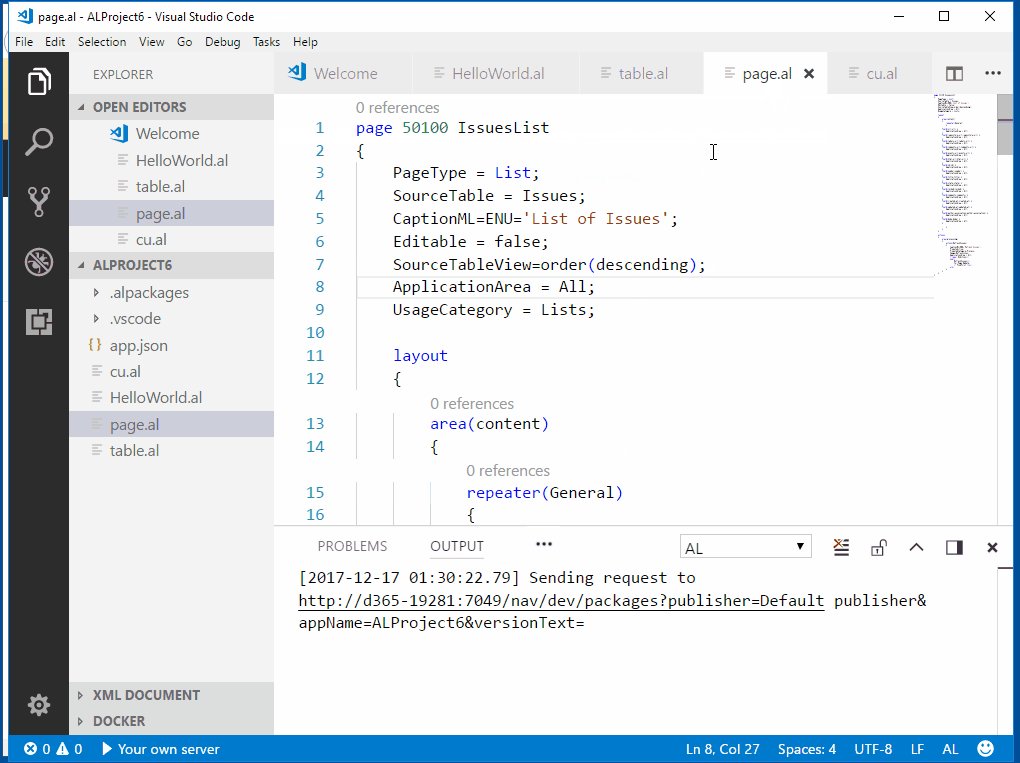
- Very quickly you should get three new files containing a Codeunit with the refresh logic, a Table to handle the data and a Page to display it. Save them to whatever naming convention works for you
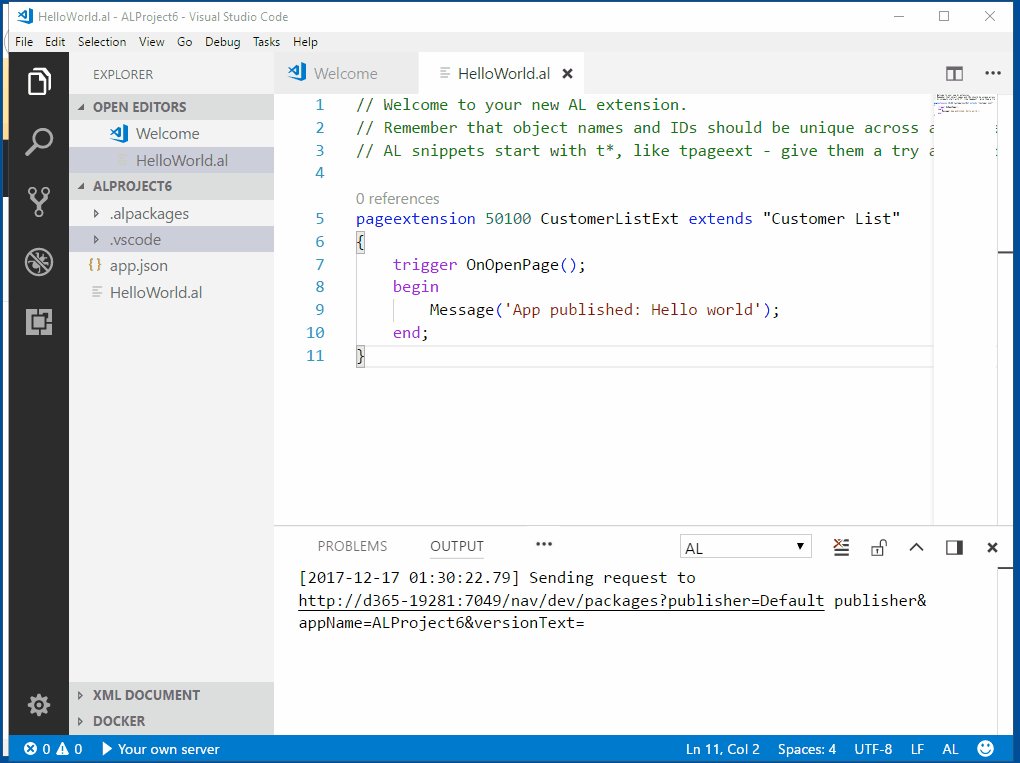
- As you already have my extension installed, go to the Page you just created and hit Shitf+Alt+P. This will publish your project and run the Page.
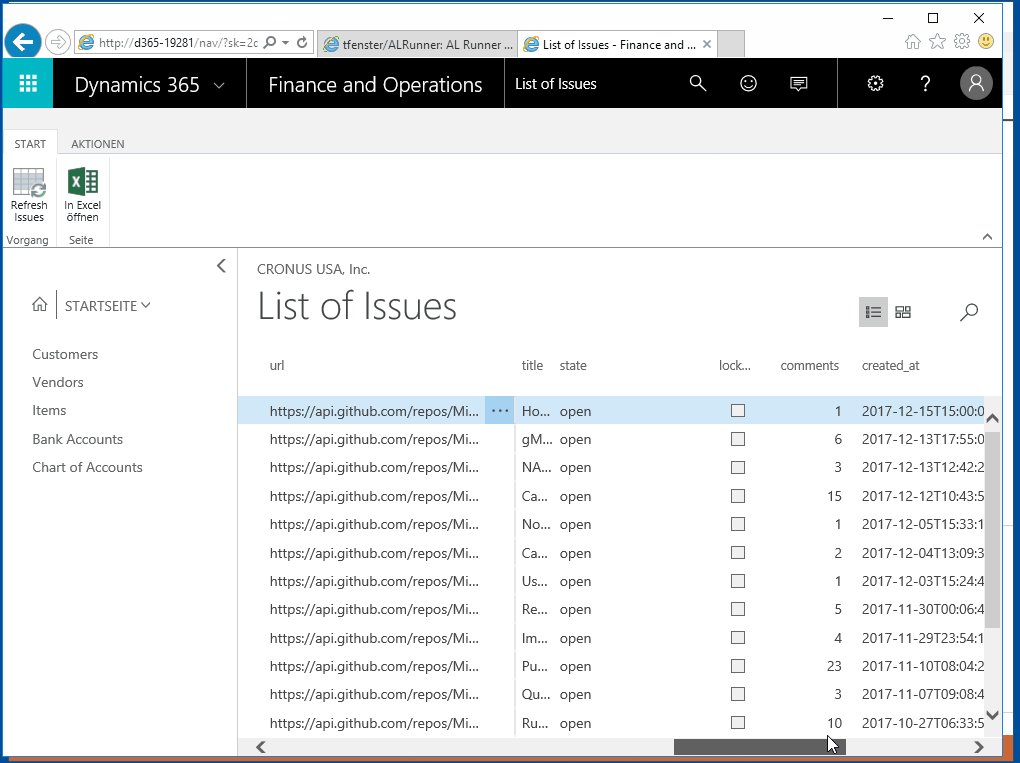
- You should see an empty list page with an action to refresh the data. Click that action, wait a second and then you should see the data, in our example the NAV on Docker issues
The whole process should look like this:
If you run into problems or have ideas how to improve the extension, please let me know on Github. If you like the extension, rate it or even write a review.
Thanks a lot to AJ Kauffmann for allowing me to build on his code!
Update
A small addition comes with release 2.4.0: You can now select some lines of JSON in VS Code and start generation with that selection. This allows you to handle nested objects as you can just select the nested part (but you will have to implement the parent / child connection yourself). And it also can serve as a workaround for the missing auth feature as you can download the JSON e.g. in a browser where you can enter username and password, then paste it in VS Code and start generation (but you will again have to implement authentication in AL yourself).
- or F1, as this for whatever reason also opens the command palette and not help…
- one of the many little things that make working with VS Code so much fun